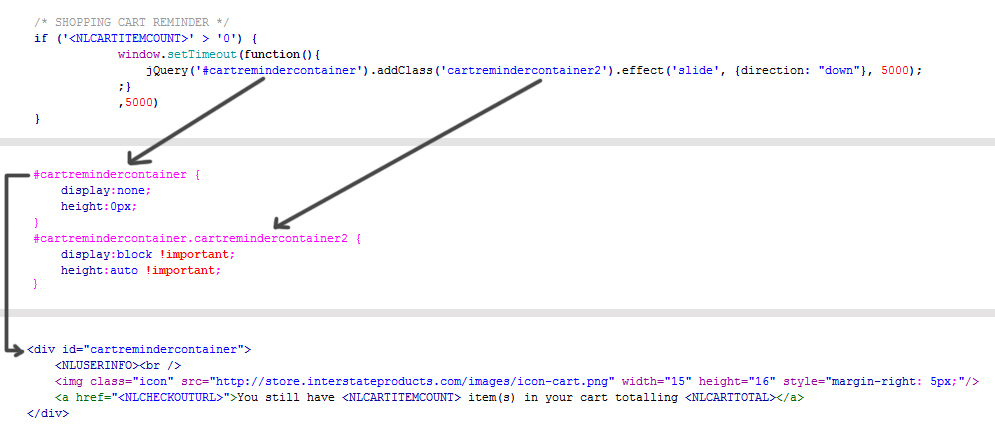
We've used window.setInterval in a few previous tutorials, but today we will use window.SetTimeout. The difference is that setInterval will loop, and setTimeout will occur only once. I did not want to bother the user with redundant looping messages, so I used setTimeout after 5 seconds, to show a message if a user has items left in their cart.
This was the first time I used NetSuite JSP keywords inside of javascript/jQuery. I needed single quotes around both, but it now seems I can write js conditional statement in reference to NetSuite keywords, like <NLCARTITEMCOUNT>.
So it says, that if a user has more than zero items in their cart to pay for, the cartremindercontainer div will get added a class called cartremindercontainer2 that changes the css height property from 0 to auto and also changes the display property from none to block which reveals the div...and we chain a .effect slide to ease the transition since moz transitions in css as well as jQuery easing did not work.